Hello Princesses!
Today I'm going to be showing you how I get cute fonts for my blog images! Unfortunately I can't figure out how to install them in Blogger, but they are quite useful for creating cute signatures and picture based headers. You can also use these fonts during your picture editing in Picmonkey! I found this tutorial through Pastel Cutie's tumblr so I can't take credit for the tutorial at all, but I can show you how I get mine installed!

Instructions:
1. Download the .zip file (doublefeature.zip) using this link http://desktoppub.about.com/library/fonts/dd/uc_doublefeature.htm
2. Open the .zip file
3. Install
4. You should now be able to use "Double Feature" on Microsoft Work or Paint
I use a couple of different websites to download my fonts, including 1001 free fonts, Cool Text, Font Space and my personal favorite - Dafont. Fonts in 1001 Free Fonts, Cool Text and Dafont have little pop-up button that tells you what is commercial friendly and what is for personal use only, and some fonts have a "donate to designer" button for optional donations.
But what differentiates Commercial Use and Personal Use? This is a massive grey area for a lot of people, and if the fonts do not have a license or any type of usage instructions how do you know whether you can use this text for your purposes? I personally consider my blog to be "Personal Use" as my I don't use my blog to sell products or make a significant amount of money. However, if you were to use the fonts on business cards, artwork or any signage for stores or businesses that would be considered "Commercial Use" because you are directly using them to make money, then you would need to purchase a license to use the text.
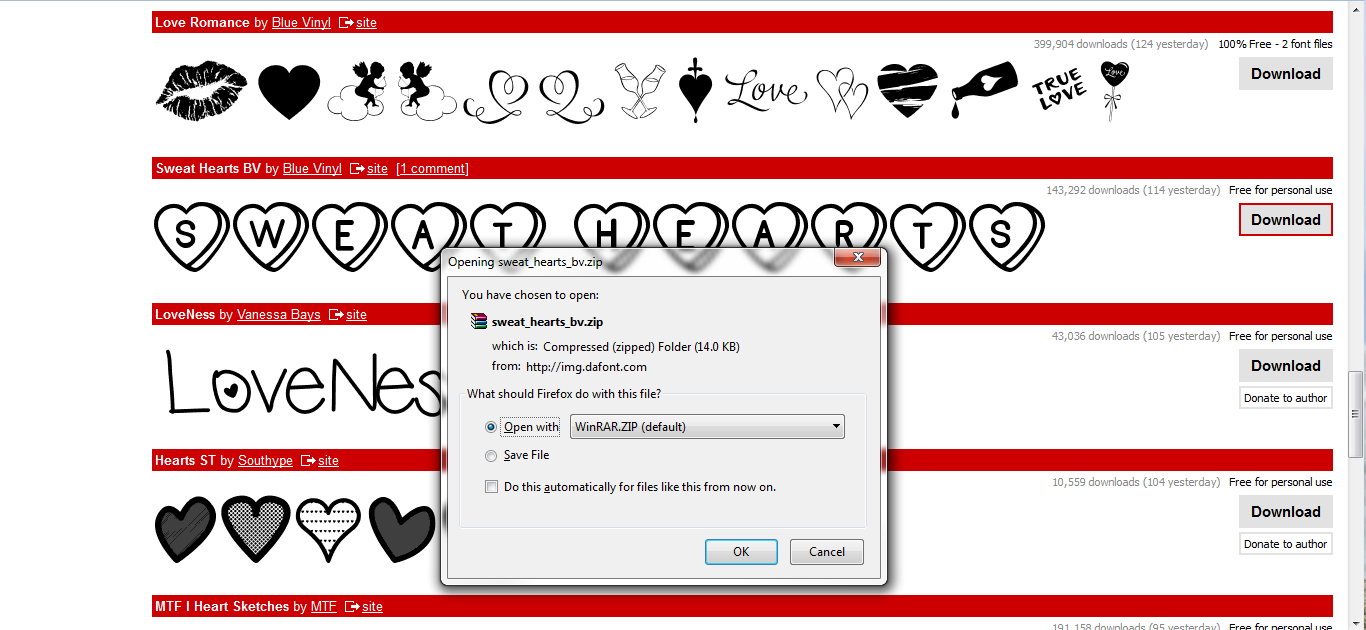
Navigating each website is fairly simple, I tend to gravitate more towards the cute or elegant script, but I also download some of the wingding/shape texts too! This time I've been looking through Dafont's Valentine section because they have the cutest little fonts there! I'm going to download Sweat Hearts BV by Blue Vinyl (I'm going to assume the mean sweet hearts, but I'm not 100% sure there).
All you need to do is click the download button on the right of the page and then click "Open with WinRAR" (which I assume everyone has, if not, go and get it).
This will open up the file in WinRAR where you will find two files, one being the Readme file (please read it) and the other being the font installation folder. Blue Vinyls readme says;
Blue Vinyl Fonts
(c)1997-2004 bvfonts@bvfonts.com
http://www.bvfonts.com
The Freeware Font(s) included in this pack were created by Blue Vinyl Fonts, (aka Jess or bvfonts@bvfonts.com). I have been creating fonts since September 12,1997.I am inspired by my uncontrolable love for music and computer graphics (my only freinds).All fonts are original works from the mind of bluevinyl,wooooo scary.
(c)1997-2004 bvfonts@bvfonts.com
http://www.bvfonts.com
The Freeware Font(s) included in this pack were created by Blue Vinyl Fonts, (aka Jess or bvfonts@bvfonts.com). I have been creating fonts since September 12,1997.I am inspired by my uncontrolable love for music and computer graphics (my only freinds).All fonts are original works from the mind of bluevinyl,wooooo scary.
Please do not include this font on any CD-Roms without written consent from bvfonts@bvfonts.com. This font is not to be resold or remarketed. This font is free to use in any private manner. If you plan to use this font commercially in any manner please contact bvfonts@bvfonts.com concerning this for terms of commericial use.
NO WARRANTIES. Blue Vinyl Fonts expressly disclaims any warranty for this SOFTWARE PRODUCT. This
SOFTWARE PRODUCT and any related documentation is provided "as is" without warranty of any kind, either express or implied, including, without limitation, the implied warranties or merchantability, fitness for a particular purpose, or noninfringement. The entire risk arising out of use or performance of the SOFTWARE PRODUCT remains with you.
NO LIABILITY FOR CONSEQUENTIAL DAMAGES. In no event shall Blue Vinyl Fonts be liable for any damages whatsoever (including, without limitation, damages for loss of business profits, business interruption, loss of business information, or any other pecuniary loss) arising out of the use of or inability to use this product, even if Blue Vinyl Fonts has been advised of the possibility of such damages.
Blue Vinyl Fonts reserves the right to make changes to this license at any time.
Thank you ; )
All Rights Reserved by Blue Vinyl, 1997-2004.
Double click the installation text file, an click install. You can then close that window along with the WinRAR window and open up MS Paint or Photoshop.
In Paint or Photoshop, open up your text folders and scroll down to the font name (in this case - sweat hearts) and proceed typing as normal!
You can change the
colours as normal, and use two or three different types of font to create your signature or post headers.
I recommend saving your picture text in the PNG
format if you're uploading to your blog via Paint, because otherwise you
can get odd shadows, greying and unnecessary noise if using a JPEG. The top picture is in JPEG, bottom picture is PNG.
To create a signature image for you blog you will first need to create the signature through a picture editor of your choice. Then you will need to upload the image to the image hosting site of your choice (I use Photobucket). Create a static image code like I showed you in my Simple HTML Codes post, and insert the image link at the bottom of your post or wherever you want it to be!
If you want the signature to appear on all of your posts automatically, you can create a post template by going through the Settings - Posts and Comments - Post Template and inserting the HTML code there. You can also insert regular text if you always start your posts the same way as I do. This is what my shortened template looks like.
<div style="text-align: center;">
<span style="font-family: Verdana,sans-serif;">Hello Princesses!</span></div>
<div style="text-align: justify;">
<br />
<span style="font-family: Verdana,sans-serif;">Today I'm going to be</span></div>
<div style="text-align: justify;">
<br />
<div class="separator" style="clear: both; text-align: center;">
Cute Kitty Gif
<a href="http://media.tumblr.com/4b4ea2eccd1cf6b7a0ae93037a75afa7/tumblr_inline_mjlc6iMqDD1qbwjq3.gif" style="margin-left: 1em; margin-right: 1em;"><img border="0" src="http://media.tumblr.com/4b4ea2eccd1cf6b7a0ae93037a75afa7/tumblr_inline_mjlc6iMqDD1qbwjq3.gif" /></a></div>
<span style="font-family: Verdana,sans-serif;">Hello Princesses!</span></div>
<div style="text-align: justify;">
<br />
<span style="font-family: Verdana,sans-serif;">Today I'm going to be</span></div>
<div style="text-align: justify;">
<br />
<div class="separator" style="clear: both; text-align: center;">
Cute Kitty Gif
<a href="http://media.tumblr.com/4b4ea2eccd1cf6b7a0ae93037a75afa7/tumblr_inline_mjlc6iMqDD1qbwjq3.gif" style="margin-left: 1em; margin-right: 1em;"><img border="0" src="http://media.tumblr.com/4b4ea2eccd1cf6b7a0ae93037a75afa7/tumblr_inline_mjlc6iMqDD1qbwjq3.gif" /></a></div>
Social Media Icons
Signature
<a href="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhlyDwHMy31aTV0z8AmxqVRbZCf14mAXN7zRAeLKXBayQFl7pFe5_6Tm0KyqXhAXDaqqpVG7OPClCekLZehZsiCHyThij4FfEeg_g1LLUJiLN0qV5lEOhiZh7pIdZXCVaKlQG7pCsXMf4Ft/s1600/Signature+2.jpg" imageanchor="1" style="margin-left: 1em; margin-right: 1em;"><img border="0" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhlyDwHMy31aTV0z8AmxqVRbZCf14mAXN7zRAeLKXBayQFl7pFe5_6Tm0KyqXhAXDaqqpVG7OPClCekLZehZsiCHyThij4FfEeg_g1LLUJiLN0qV5lEOhiZh7pIdZXCVaKlQG7pCsXMf4Ft/s320/Signature+2.jpg" height="134" width="320" /></a></div>
Signature
<a href="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhlyDwHMy31aTV0z8AmxqVRbZCf14mAXN7zRAeLKXBayQFl7pFe5_6Tm0KyqXhAXDaqqpVG7OPClCekLZehZsiCHyThij4FfEeg_g1LLUJiLN0qV5lEOhiZh7pIdZXCVaKlQG7pCsXMf4Ft/s1600/Signature+2.jpg" imageanchor="1" style="margin-left: 1em; margin-right: 1em;"><img border="0" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhlyDwHMy31aTV0z8AmxqVRbZCf14mAXN7zRAeLKXBayQFl7pFe5_6Tm0KyqXhAXDaqqpVG7OPClCekLZehZsiCHyThij4FfEeg_g1LLUJiLN0qV5lEOhiZh7pIdZXCVaKlQG7pCsXMf4Ft/s320/Signature+2.jpg" height="134" width="320" /></a></div>
Google Analytic Code
I hope this has helped you guys with creating fonts and signatures! ^.^ If you have any questions, leave them down in the question bar below and I'll do my best to help you out!
Next week I'll be showing you how I edit and watermark my blog photos! If you have any specific questions about the way I edit my pictures leave a comment and I'll include it in the tutorial!
Next week I'll be showing you how I edit and watermark my blog photos! If you have any specific questions about the way I edit my pictures leave a comment and I'll include it in the tutorial!


















You could also try Google Fonts- it allows you to install the fonts on your blog ^.^
ReplyDeleteHi Becca! I just wanted to say thank you for your blogging tips, it really helped me quite a bit because I've been struggling for a while to add icons etc etc, haha. Your makeup reviews are great too!
ReplyDeletexiaolanception.blogspot.com